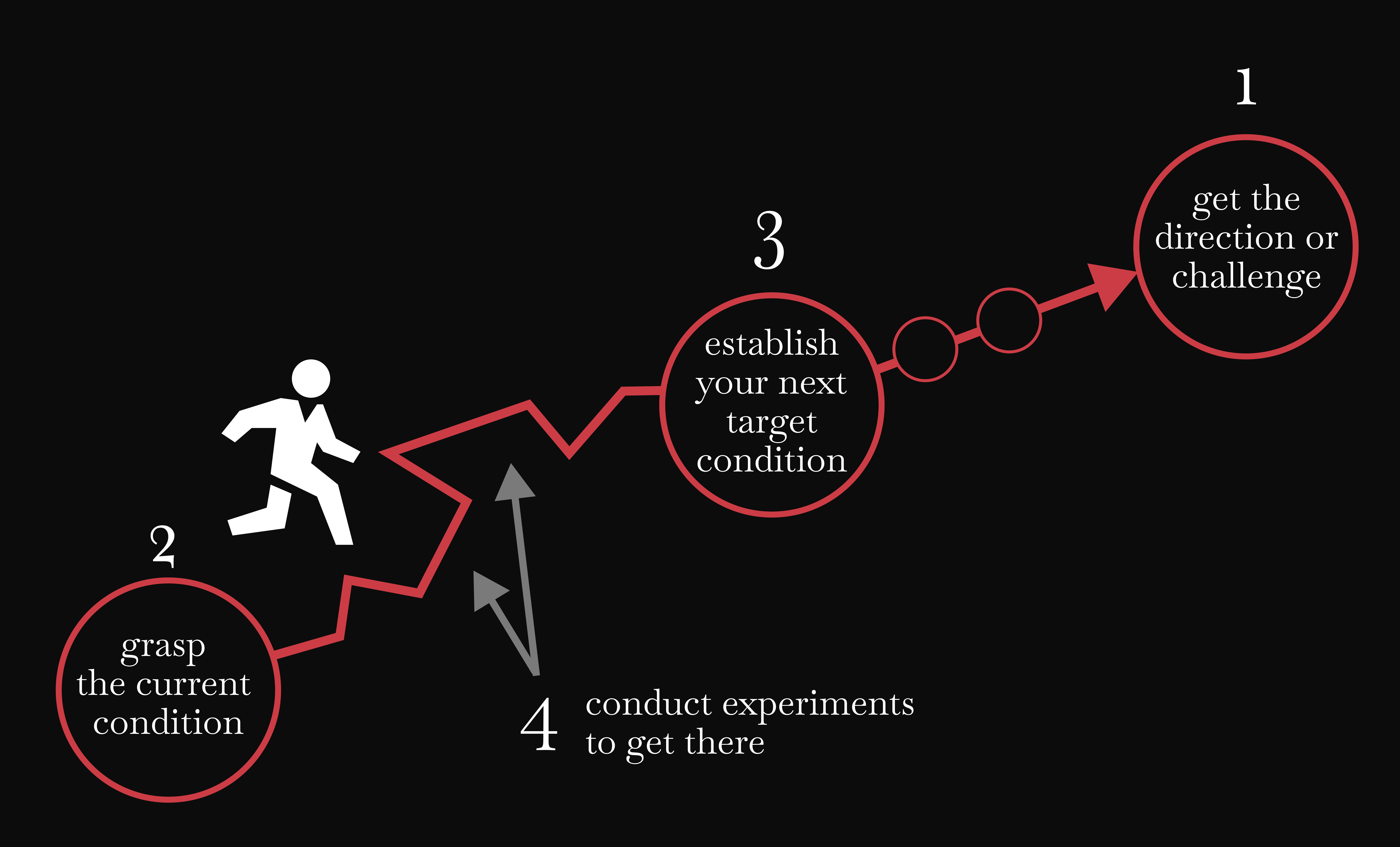
process |
experimenter
scientific methods & curiosity
envisioning
Envisioning workshops are useful to see the way ahead, and discover how digital transformation technology can benefit customers and businesses. Utilizing the latest Azure & AWS cloud technology service tools and software which are available, to streamline businesses and discover new ways to think about solving complex tasks & issues. This can help build good digital strategies for companies to stay competitive, efficient and up to date.
Research & Plan
I get up close and personal with the client and their business. Through research I evaluate the competitive landscape. Learn how people interact currently with the brand and their current experiences. Identify the strategic opportunities and establish key design goals. This is the time for unique and different approaches, break away from any restraints. Often brainstorming sessions and mind mapping helps explore the scope of the given problem.
stakeholders
Understanding the business goals for any product in detail. Key stakeholders usually provide this insight, analysis by interview provides the core needs for the product.


key objectives
Defining the key objective is extremely important, what is success going to look like?
user groups
Working closely with the stakeholder defining who the end user is going to be? Always making sure I understand and empathize with the end users and their goals, this helps form personas.


Personas
A Persona typically is a user type as defined by age, gender, background, locality, level of experience with the product type in question etc. Establishing the users key pain points and discovering what success would look like.
competitive analysis
Assess all the strengths and weaknesses of competitors against the user needs for the product.


Information Architecture
Identifying a hierarchy of user needs based upon the business goals and the personas. This allows for structured high level design letting me establish simple, efficient and logical user paths whilst interacting with the proposed product. Groupings into logical pillars helps understand this. Map out product features for each pillar to identify gaps, opportunities, and feature bloat. Input from key stakeholders and user group representatives is vital at this stage, once the Information Architecture planning has been approved this leads onto the Design process.
DESIGN
Define the users interactions & their ideal user journeys I want them to take. Regular user testing reviews and feedback are crucial both internally and externally to refine the products to suit the end users requirements. Constant design iterations are also needed to create a coherent prototype that can be confidentially taken into final production to eliminate wasted time and review the importance of certain features to hit MVP (Minimum Viable Product) deliverables. Combined with interface and visual design, this creates a great product that users tell their friends, family and work colleagues about.

Task Analysis
Identifies user’s thought process and desired reactions toward each task flow segment. And then priortise tasks in order of importance.
User flows
Develop the user navigation and the path they will take to complete the key tasks. Using diagrams, show the context, the problem, the user’s fears / motivations, and how the problem will be solved.


Low Fidelity Wireframes
Start to communicate abstract concepts in more detail with users and team members by detailing the various screens/pages a user will see, what data interactions will take place to complete tasks in order to generate feedback. In some cases creating quick navigational low-fi prototypes are required to validate design choices.
High Fidelity Mockups
Apply products branding, develop the grid structure, add in typography and the color scheme thereby bringing together a consistent look and feel across all screens/pages. This is generally when the WOW factor comes into play.


Rapid Prototyping
Get users involved early in the design process with quick and inexpensive hand drawn paper prototypes. Uncover usability issues and validate design decisions based on actual user reactions.
Narrative
Establish a strong narrative for the product, based on the main user type and message that wants to portray to the end user. Keeping user interface elements simple and friendly, with simple training instructions for 1st time users can be invaluable to help bond a good starting relationship with your product. Sound FX and speech can also be prototyped and added at this stage if needed.

TEST & ITERATE

user testing
The results generated during the testing phase are often used to redefine one or more problems and a better understanding of how real users will behave, think, and feel when interacting with the end product. Use prototypes to analyse product effectiveness and review throughout the design process.
design iterations
A/B Testing, Analytics and UX Heuristic reports are created and feedback noted, continued user research will possibly lead onto further design iterations. Depending on the complexity and size of the product, the testing and iteration phase can happen several times until pain points and usability problems are fixed.


branding & design concepts
Time to take a step back and think of the products identity. What are the feelings and emotions we want users to feel? Answers to such questions will help me in developing the overall products aesthetics, including typography, texture, colour, imagery, and scale. This is the stage where the light bulb switches on for a lot of clients. Finally they can see all the black and white sketches and planning coming to life.
high fidelity prototypes
Quickly develop interactive prototypes with tools like Axure, Figma, XD or InVision for relevant platforms. This lets the team and client understand how the product will work and allow me to observe how well the product will be received before the product gets built. Maintaining a consistent Design system is key for easy maintenance of a product

Production

Develop A DESIGN SYSTEM
Its not always possible to design every screen of a product. With key templates covered, a comprehensive design system will give developers and other team members guidance on best practices when developing further layouts. The design team is never far off to answer questions and help out if needed. Design reviews are always part of the process, this helps iron out any problems and speed up the development process.
development
Teamwork and collaboration is fundamental to the success of a product, it becomes more evident when all project contributors are continually involved. I realise the importance of designers, engineers, product owners, product managers and developers working closely together throughout the product life-cycle. I can analyse a design and break it down into its components for developers/engineers to easily translate into code; on the flipside, I am able to explain any constraints based on the project scope.
This means that even though my primary role might be at an end, it doesn’t mean my involvement stops. If anything, its just as important to be available to ensure the vision established in the beginning stages of any product is carried through. Regular reviews and revisions are handy to keep the overall progress going in the right direction.
Working in an agile environment with short sprints and daily SCRUM meetings help keep the teams energy levels up. stakeholders are happier when they can see the final creation coming to life, making sure that the product will meet the main business objectives defined at the beginning of the project.

PRODUCT RELEASE & LIFE-CYCLE

Quality Assurance
Throughout the whole project, I would keep my eye on the standard of quality that is to be delivered. However at the end ensure that everything works as it was intended to work and looks as it was intended to look. Which often consists of feature-specific test plans, usually developed at the user flow/wire-framing stage and of course help iron out any bugs or anomalies by assisting in the technical testing.
Content & Training
I have given training sessions on a variety of management systems in groups of up to 6 or 7 and even comprehensive one-on-one training over the phone. With custom training support material, clients are empowered knowing they have control over their products message.

After launch
Even with the project completion there is lots to do. Keep on top of the messaging. Making sure the brand integrity is maintained. Reviewing analytical data and promotion of the brand through various social media channels. Theses are all facets I take pride in being involved with as its important to see the continued growth of a start up or the success of established partners/clients.