Products | mobile apps |
Work Travel play

wtp |
product designer |
ios & android |
product name
role
hardware
wtp | product name
product designer | role
ios & android | hardware

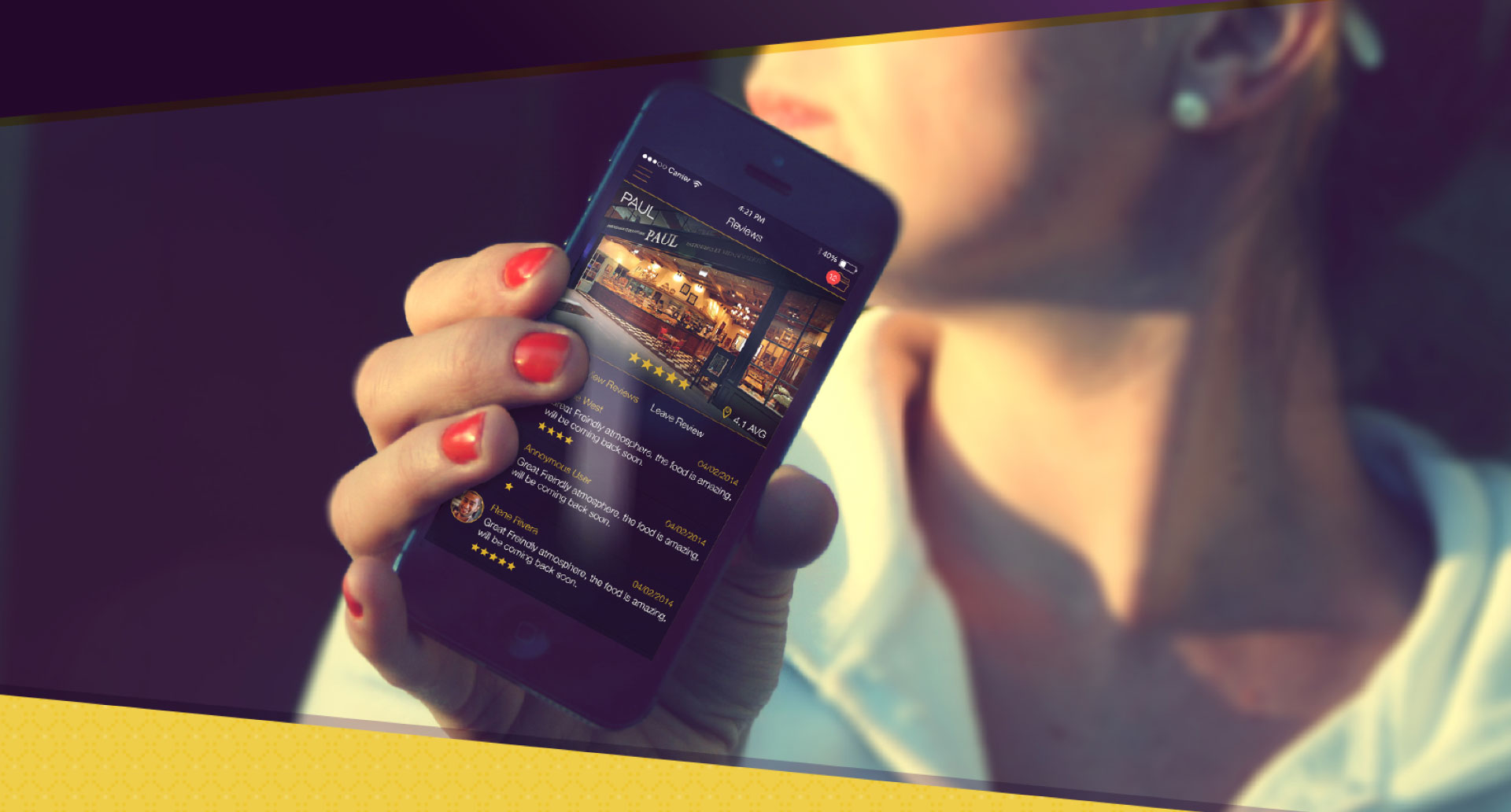
WTP Application in use
Responsibilities
- Lead Designer
- Information Architecture
- Establish interaction through workflows and usability testing
- Wireframes
- User Interface Design
- Developed testing plans
- Quality assurance testing
- Branding and style guidelines
- Main point of contact with the Development team.
Challenge
Manage lifestyle service app to provide a concierge service directly to the customer through application.
Solution
WTP is a mobile application and has a simple User Interface to provide the user with local information about their chosen city and to easily plan lifestyle or work related activities in a requesting services or information based app.
TYPICAL USER JOURNEY
Before the design phase could begin it was important to make sense of the content and the user flows. How will users navigate and use this App. I conducted research into web applications and existing Apps that had a similar theme of concierge, and apps that publish crowd-sourced reviews about local businesses. Studying and combining elements of these apps a strategy and basic plan of how everything was going to fit together.
This is when card sorting and task analysis comes into play. There is a primary intention that this app is going to go global as well, it was important as well to consider challenges involved in regional terminologies.

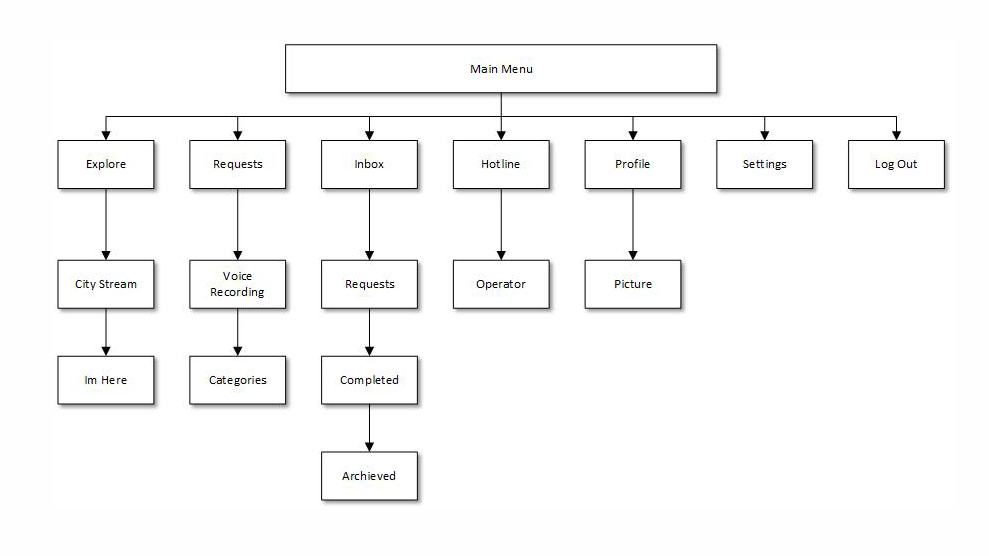
An example 'sitemap' of the App
TYPICAL USER JOURNEY
In order to understand complex processes involved, I mapped out workflows on paper and then digitally reproduced them in order to circulate amongst the development team. With consistent input and feedback from the development team, a few iterations were required and reworked. From the beginning it was vital to involve all of the team to prevent wasted time and money further down the line of the project.
With the main development team being based in Egypt and the UK and one of the primary stakeholders in Saudi Arabia, good communication has been essential to gain an easy understanding of the requirements across the whole WTP Connections team.

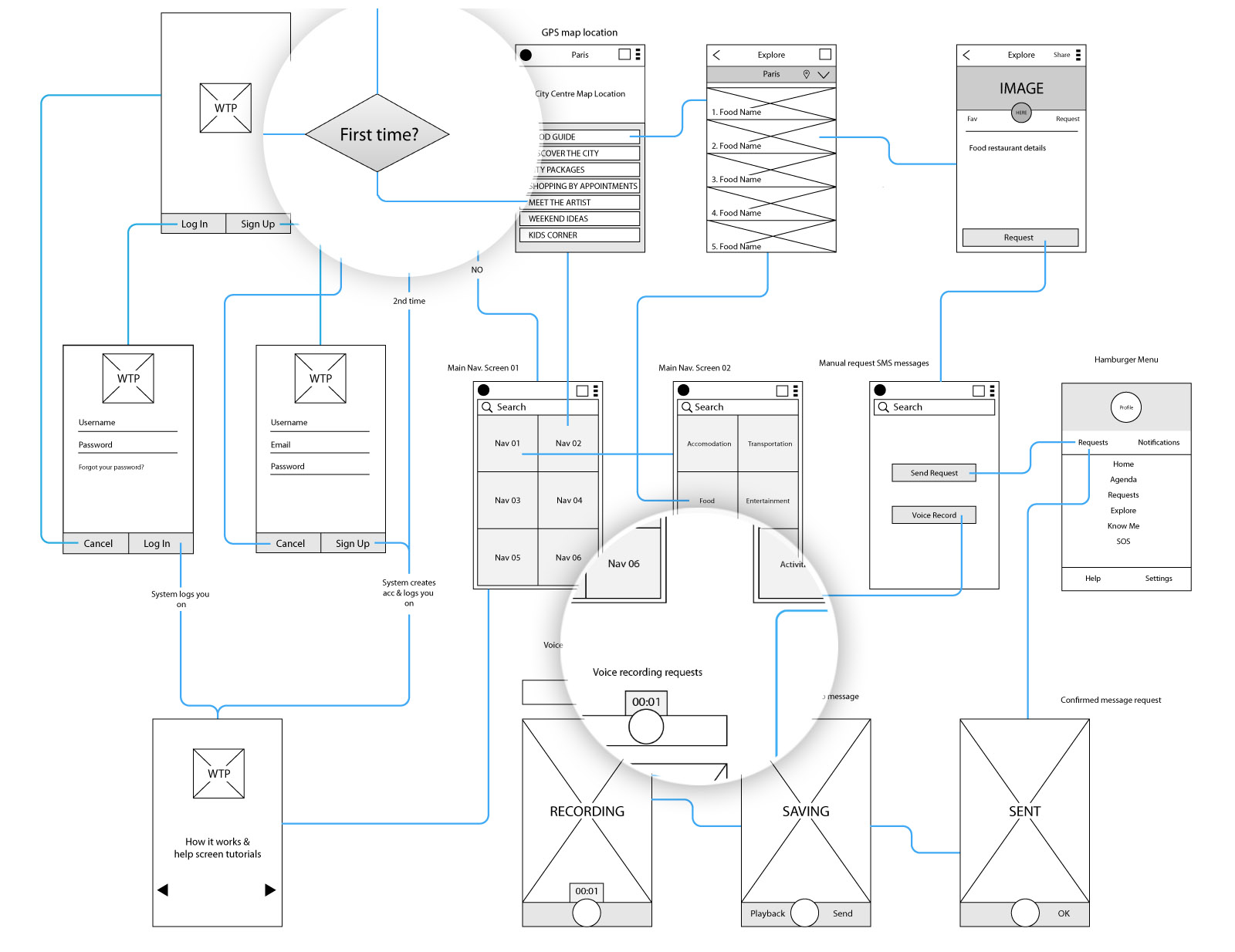
Showing the journey a user would take from login to requesting services
Low-fidelity wireframes helped me work rapidly and allowed a quicker flow of ideas thereby allowed me to gain a broader view of the way the app worked earlier on, ensuring a more cohesive design.
VISUAL SCREEN DESIGNS
Various screen designs were created which was beneficial in showing the stakeholders the collective design process. Its was too time consuming to design each screen within the App, a set of style guides (‘style tiles’) was developed for the App developers to follow and thereby speeding up the whole production process. I was always on standby to answer any questions or fix any issues that came up.

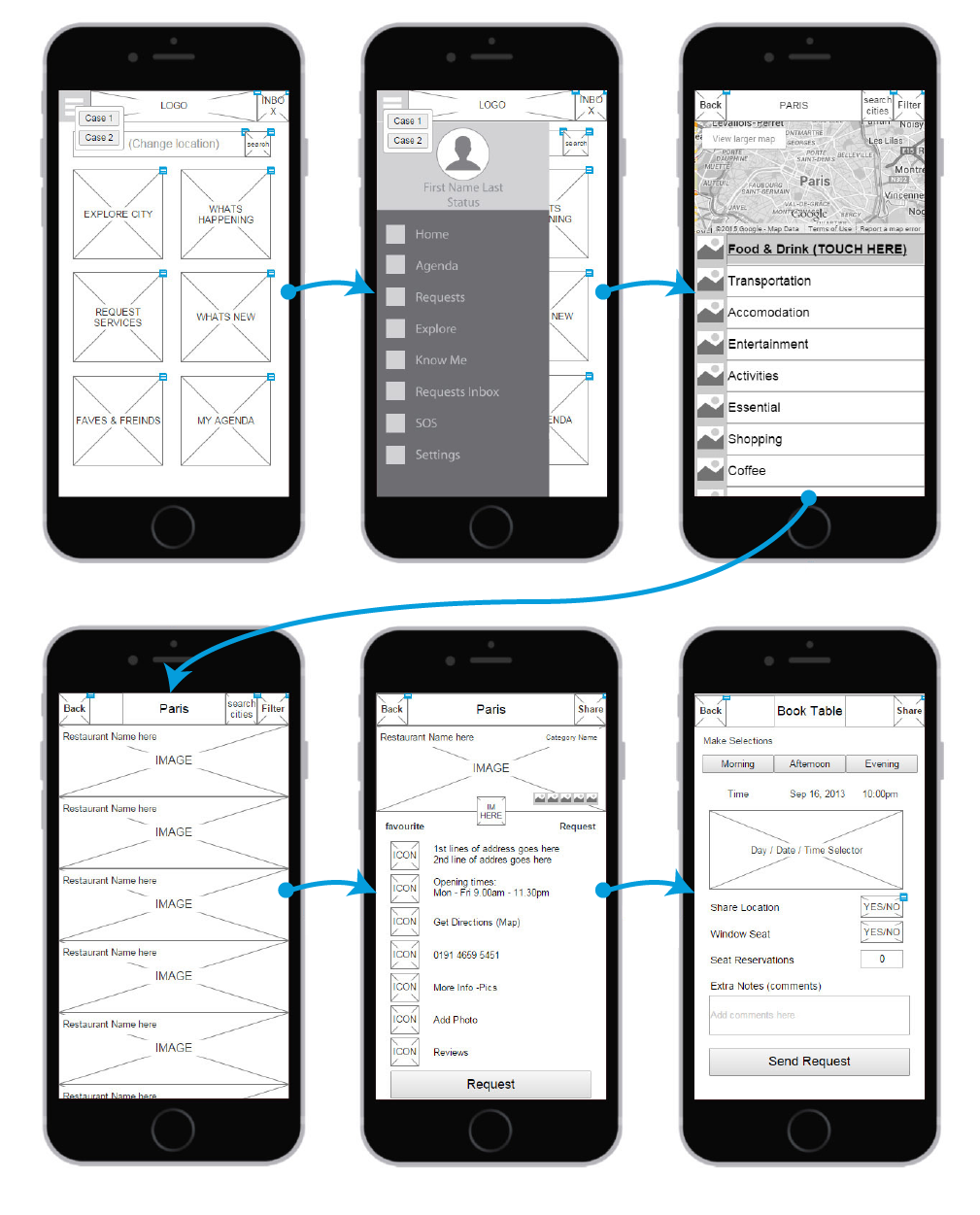
'Signed off' wireframe designs
SEARCHING CITY LOCATIONS
The WTP App uses location based services (GPS) to make smarter choices based on the users location. Low-fidelity wireframes helped me work rapidly and allowed a quicker flow of ideas thereby allowed me to gain a broader view of the way the app worked earlier on, ensuring a more cohesive design.

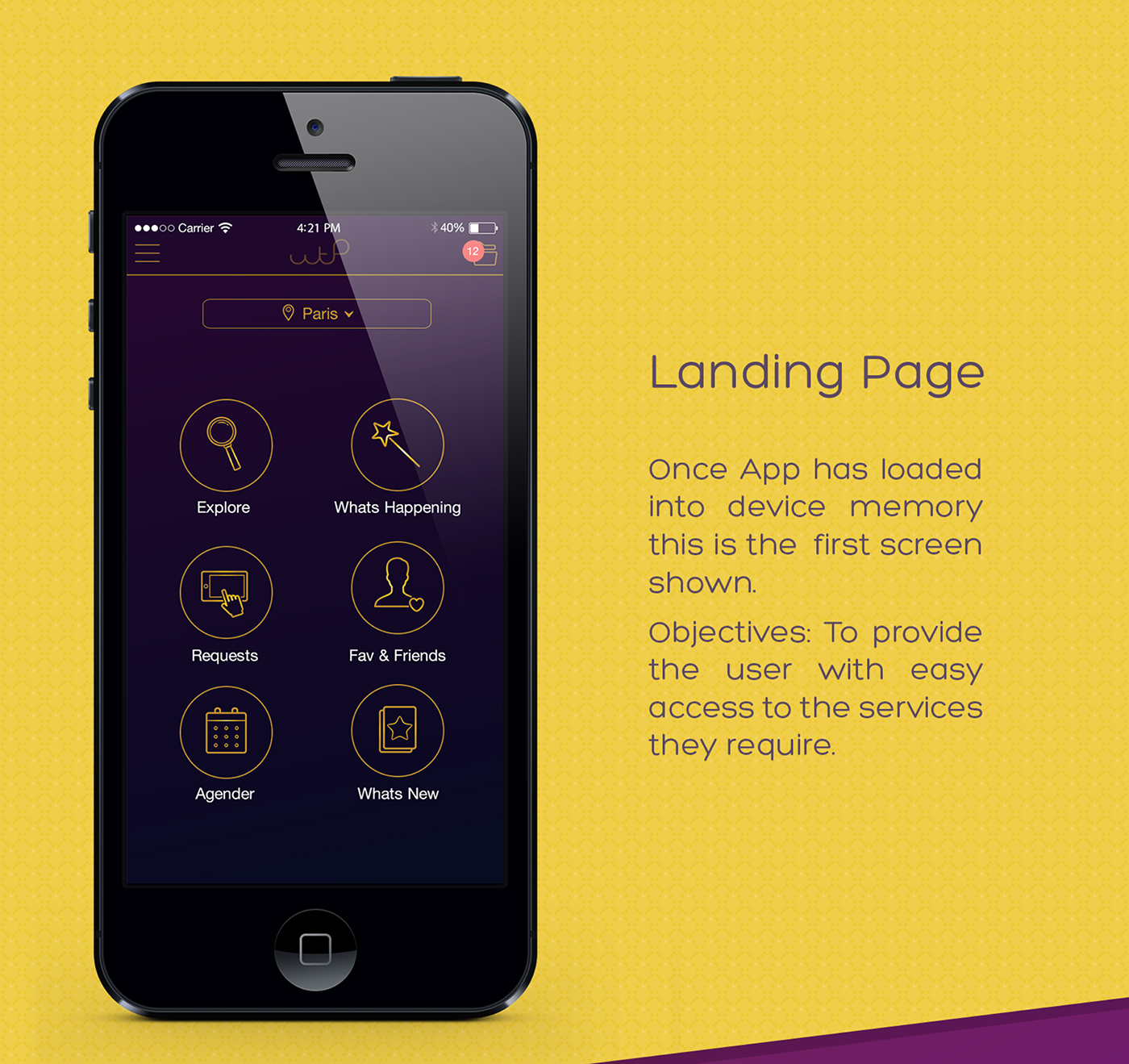
Landing Page Design
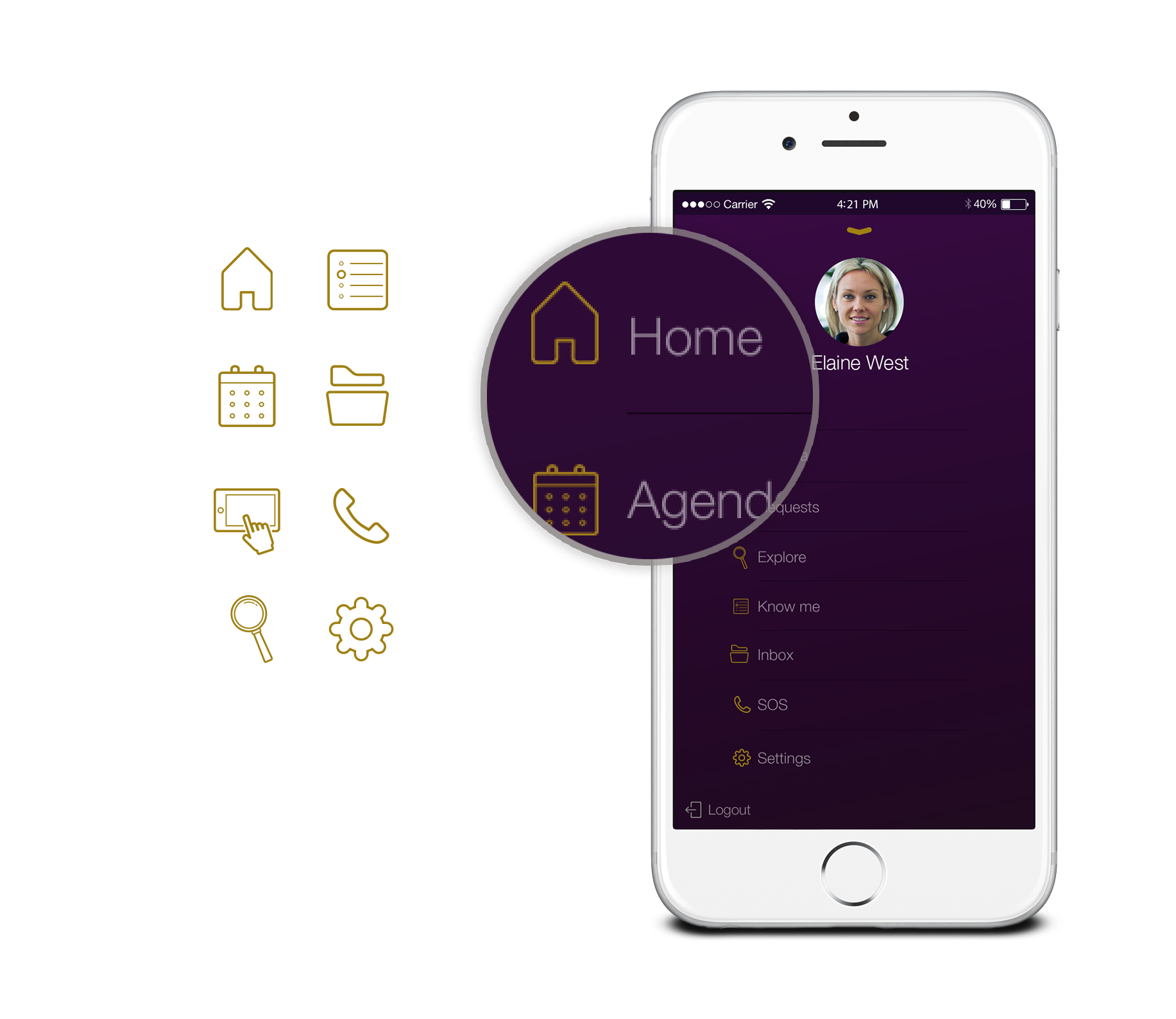
MAIN MENU
As the App grows and further functions are added as and when more investment can be obtained, the addition of these need to be seamless. Forward thinking about the Apps growth was essential from the very first concepts. For example, with the expansion and growth in features, through the main menu these functions can be easily accessed whilst maintaining the key simplicity.

Final design for the apps main menu

Final design for the apps main menu
after extensive user testing and A/B testing a final design was reached and a colour palette was decided upon. the above screen shows how the visual components of the main menu came together.
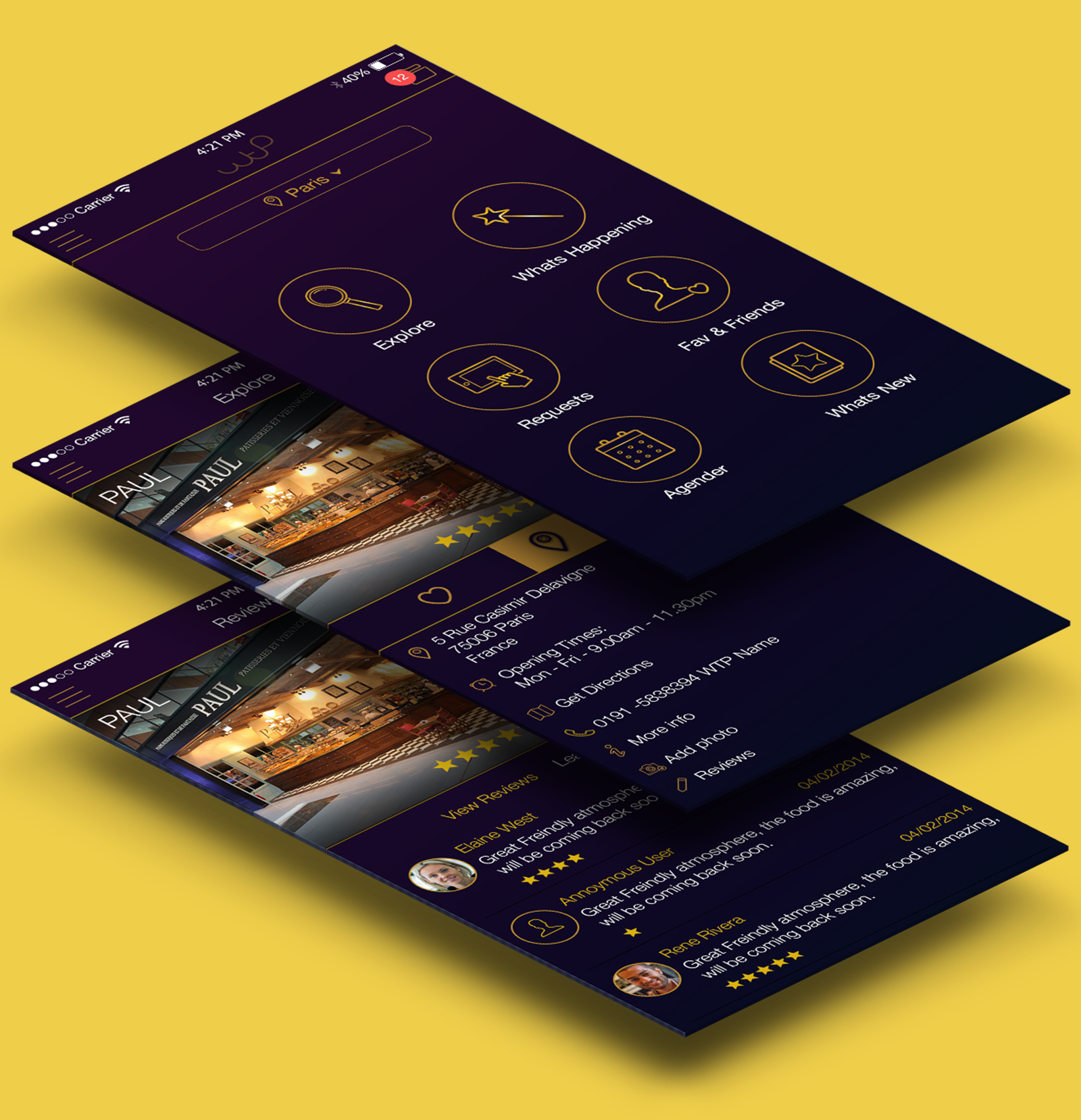
FURTHER SCREEN DESIGNS

3d screen designs
STYLEGUIDE
Working with the app development team in Newcastle and Egypt, it was essential to keep the flow of designs as consistent as possible with minimal need for unnecessary revisions. With establishing and maintaining a comprehensive style guide this has allowed extensions to the app development environment possible through maintaining the WTP brand.

3d screen designs
jeddah foods

jeddah foods |
product designer |
ios & android |
product name
role
hardware
jeddah foods | product name
product designer | role
ios & android | hardware

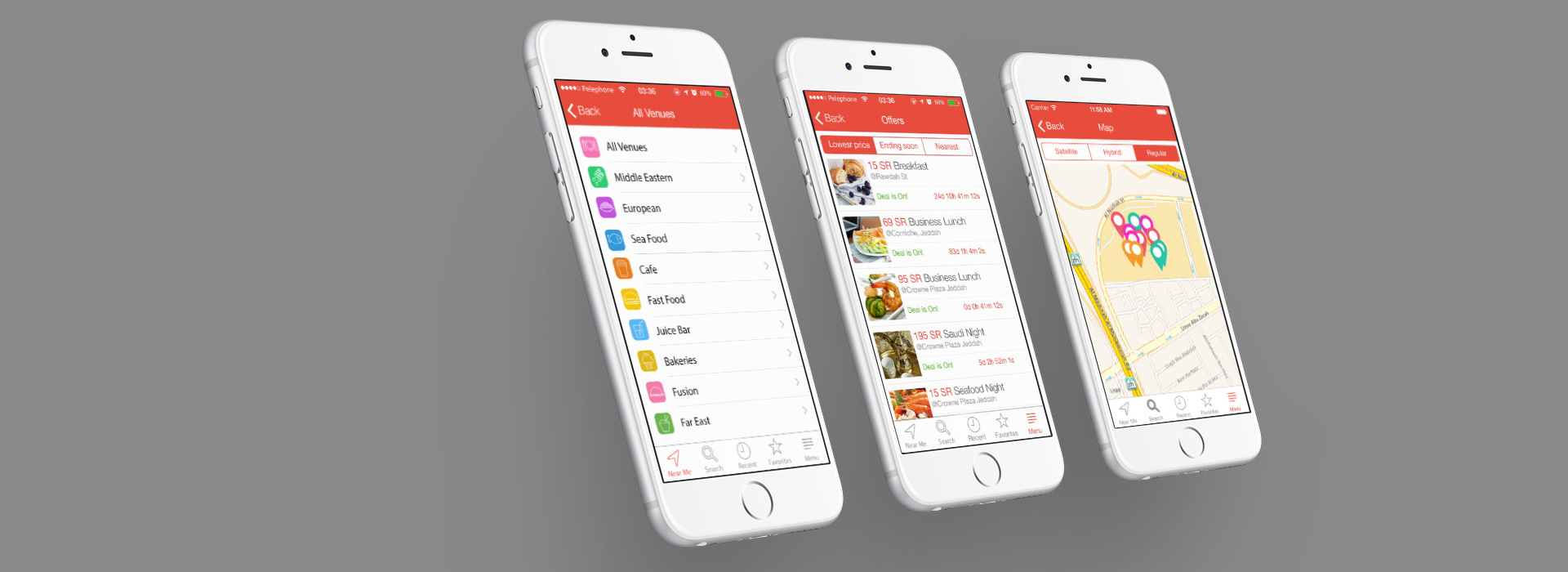
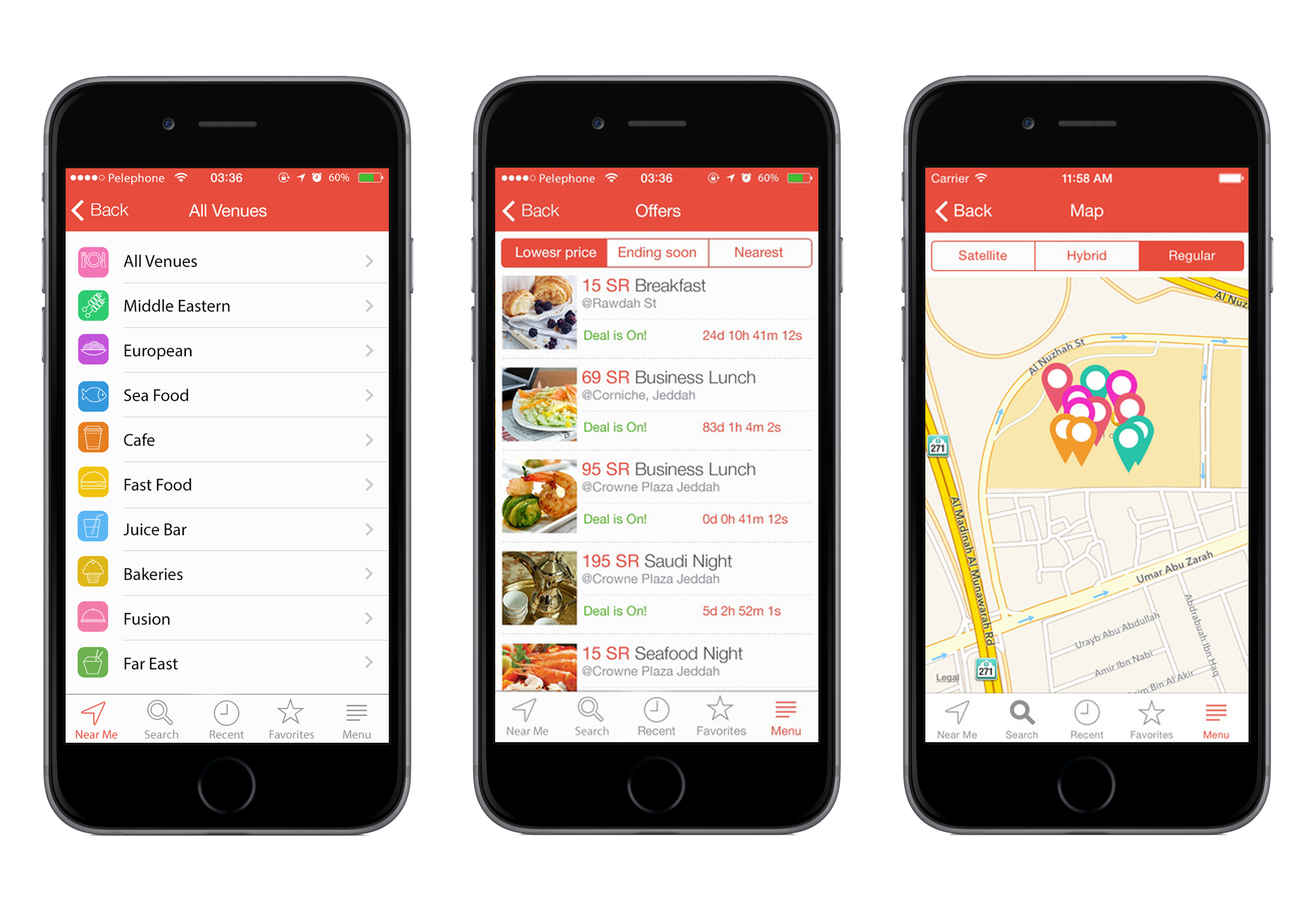
Jeddah Foods Application
Responsibilities
- Lead Designer
- Information Architecture
- Establish interaction through workflows and usability testing
- Wireframes
- User Interface Design
- Developed testing plans
- Quality assurance testing
- Branding and style guidelines
- Main point of contact with the Development team.
Challenge
Manage local food service providers in the jeddah area, directly to the customer through application.
Solution
Jeddah Foods is a mobile application and has a simple User Interface to provide the user with local food information about their chosen city and the best deals and offers are shown to the user.
user journey
Before the design phase could begin it was important to make sense of the content and the user flows. How will users navigate and use this App. I conducted research into web applications and existing Apps that had a similar theme of concierge, and apps that publish crowd-sourced reviews about local businesses. Studying and combining elements of these apps a strategy and basic plan of how everything was going to fit together.
This is when card sorting and task analysis comes into play. There is a primary intention that this app is going to go global as well, it was important as well to consider challenges involved in regional terminologies.

wireframes and user journey

final designs
Products | mobile apps |
Avakin Life Mobile

Avakin Life |
product designer |
ios & android |
product name
role
hardware
avakin life | product name
product designer | role
ios & android | hardware